티스토리 whatever스킨 하단에 카테고리 리스트를 추가해보자
티스토리 스킨 중에서 왓에버가 젤 맘에 들고 자유롭게 모든 걸 할 수 있을 것 같아서 선택했는데 카테고리 리스트 표시가 안되는군요;;; 급당황;;; 이제 와서 스킨을 또 바꾸자니 번거롭고... 공들인게 얼만데 ㅠㅠ
그래서 하루종일 검색하고 html 소스를 들여다보며 결국에는 왓에버 디자인과 가장 자연스럽게 어울리면서도 매우 깔끔하고 심플한 카테고리 리스트를 만들었습니다. 수정한 것인지 본래부터 있었는지 눈치채지 못하게요. 후후
그럼 설명 들어갑니다.
1. html 편집으로 카테고리 리스트 추가
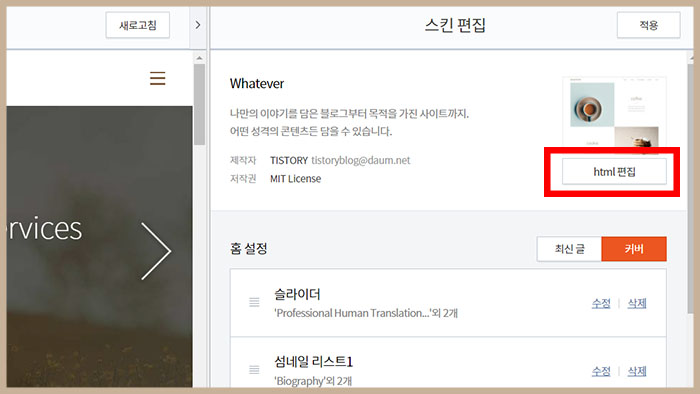
티스토리 관리자페이지→꾸미기→스킨편집→html편집 으로 갑니다.

ctrl+f로 [최근 포스트]찾습니다.
없으면 [공지사항]을 활용해도 됩니다.
<!-- 최근 포스트 -->는
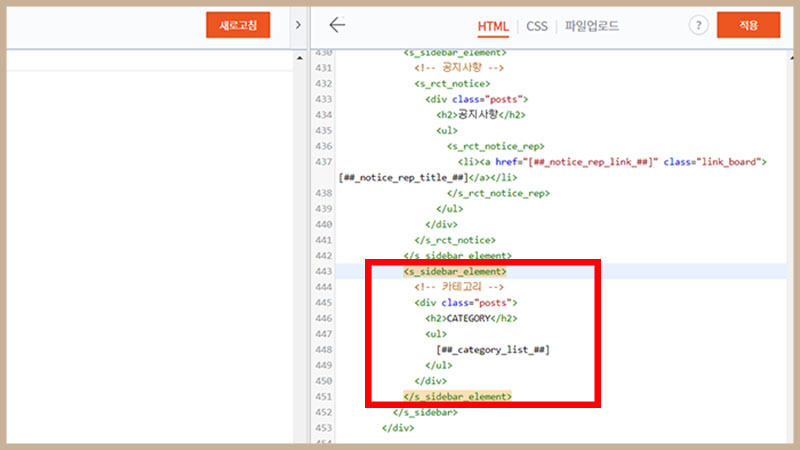
<!-- 카테고리 -->로 변경하고
<h2>최근 포스트</h2>는
<h2>CATEGORY</h2>로 변경하고
<ul>
<s_rctps_rep>
<li>
<a href=""></a>
</li>
</s_rctps_rep>
</ul>는
<ul>
</ul>로 바꾸어줍니다.
이런 모양이 됩니다.

짧은 지식으로 설명하자면
<!-- --> 주석 태그입니다.
<h2> </h2> 사이드바 하단에 표시될 제목 부분입니다.
CATEGORY 대신에 카테고리, 콘텐츠, 리스트, 분류 등 원하는 글자로 바꾸어 줍니다.
<ul> </ul> 일련번호 없이 나열하는 목록 태그입니다. "<ul>" 과 "</ul>" 사이에
를 그대로 넣어주면 됩니다. 여러분의 카테고리 리스트가 뜨게 됩니다.
<div> </div> 여기서 레이아웃, 스타일을 정해주는 태그인데 class 어쩌고 하는 것은 post 디자인을 사용하겠다는 뜻입니다.
건드리지 말고 그냥 사용합시다.
위쪽에 있는
<s_sidebar_element>
...
</s_sidebar_element>부분은 [공지사항]부분입니다.
[최근 포스트]부분이 없다면 이 [공지사항]부분을 위 그림과 같은 모양으로 변경해줘도 될 것입니다.
적용을 클릭하고 새로고침 합니다.
아직 끝이 아닙니다.
2. 사이드바 설정에서 원하는 모듈 넣기
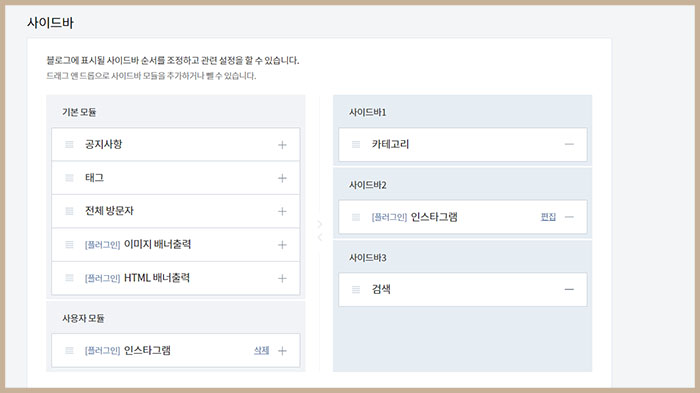
티스토리 관리페이지→꾸미기→사이드바
로 갑니다.
입맛에 맞게 원하는 모듈을 사이드바1, 2, 3에 넣어줍니다.

변경사항을 저장합니다.
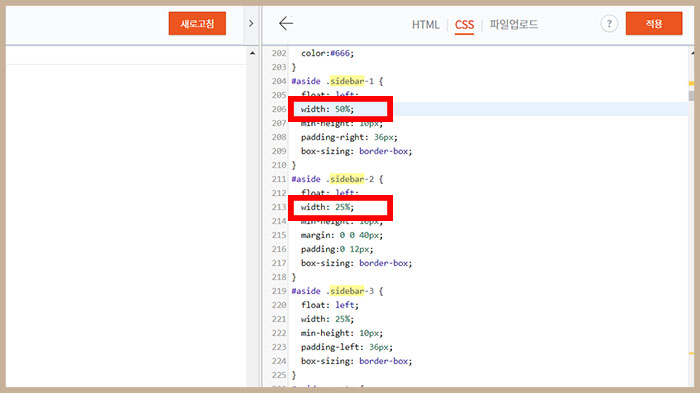
스킨편집→CSS 으로 갑니다.
ctrl+f로 [sidebar]를 찾습니다.
사이드바1의 가로길이는 50%,
사이드바2의 가로길이는 25%로 바꿔줍니다.

공평하게 나눠지길 바란다면
사이드바1:사이드바2:사이드바3를
34%:33%:33%로 바꿔도 될겁니다.
테스트해보진 않았습니다;;;
도전 정신을 발휘해 보세요.
행운을 빕니다.
적용을 누르고 새로고침을 해봅니다.
4. 카테고리 리스트 옆에 붙은 숫자 없애기
카테고리 리스트 옆에 숫자를 없애고 싶다면
티스토리 관리페이지→콘텐츠→카테고리 관리
로 갑니다.
카테고리 설정에서
카테고리별 글 수를 [표시하지 않습니다]로 변경합니다.

변경사항을 저장합니다.
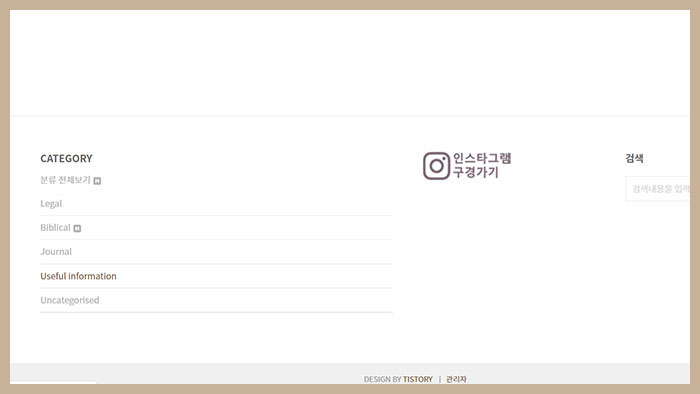
5. 확인하고 자뻑하기
내 홈을 띄워 제대로 표시되는지 살펴봅니다.

축하합니다.
WHATEVER 스킨 하단에 깔끔한 카테고리 리스트가 생겼습니다.
짝짝짝~
업데이트
뒤늦게 생각난 건데 최근 포스트 내용을 수정할 게 아니라
<s_sidebar_element>
<!-- 최근 포스트 -->
</s_sidebar_element>부분을 '복붙'해서 써도 되겠다는 생각이 들었어요. 최근 포스트를 사용하는 사람도 있을 테니까요. 그리고는 사이드바 설정에 가서 추가하거나 빼거나 하면 될 것 같네요. ㅎㅎㅎ
'Informative' 카테고리의 다른 글
| 구글과 네이버 검색엔진에 티스토리 사이트맵 등록하기 (0) | 2020.05.31 |
|---|---|
| 전원 버튼 없이 스마트폰 깨우는 방법 (34) | 2020.04.02 |
| 왓에버 스킨 버튼 안의 화살표 없애기 (0) | 2020.03.31 |
| 이미지 없이 상단으로 가는 버튼 만들기 - 왓에버 자체 버튼 활용 (0) | 2020.03.30 |
| 남의 유튜브 영상에 자막 추가해서 보기 - 크롬 확장프로그램 방법 (2) | 2020.03.27 |