윈도우 10을 사용 중이라면 그림판3D가 무료로 제공됩니다. 훌륭하고 다양한 기능을 가진 유료 그림 편집 프로그램이 많이 있지만 그림판3D는 별다른 설치 없이 무료로 사용할 수 있다는 점이 매우 좋습니다. 게다가, 아주 섬세하진 못하지만 그래도 쉽고 간단하게 object 누끼를 따고, 지우고, 스티커로 만들기 등을 할 수 있습니다.
1. 자동선택으로 object 지우기
그림판3D를 엽니다.
열기 → 파일 찾아보기로 원하는 그림 파일을 불러옵니다.
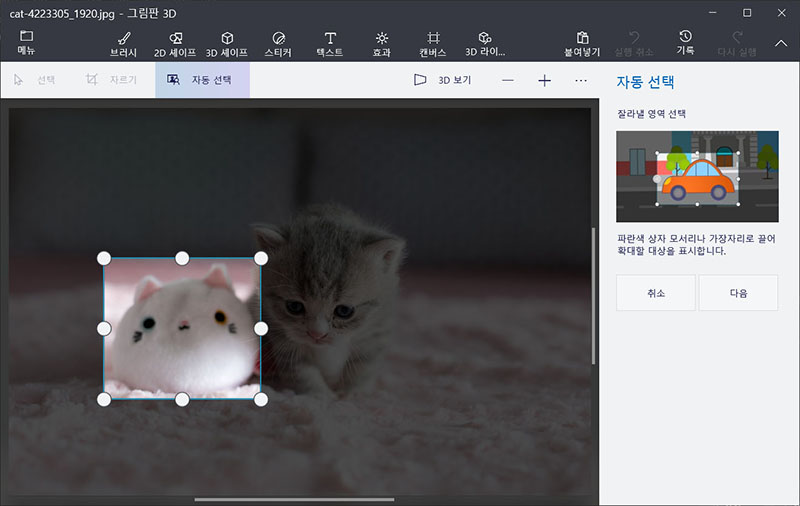
상단의 두 번째 줄에 있는 메뉴바에서 [자동선택]을 클릭합니다.
파란색 상자가 나오면 흰색 포인트를 드래그해서 지우고 싶은 대상만 포함되도록 합니다.
[다음]을 클릭합니다.
놓친 영역이 있다면 [추가]를 선택한 후 그림 조각 주변에서 선을 그어 추가하고
엉뚱한 영역이 포함되었다면 [제거]를 선택한 후 그림 조각의 해당 부분에서 선을 그어 제거합니다.
(참고: 정확하게 object에 맞추기보다 약간 여유롭게 그림 조각을 선택하는 것이 대상을 깔끔하게 지울 수 있습니다.)
[배경 자동 채우기]에 체크가 되어 있는지 확인한 후 [완료]를 클릭합니다.
캔버스 창에 3D선택영역 네모 상자가 활성화되어 나오는데 과감하게 키보드의 delete를 눌러 삭제시킵니다.


약간 티가 나네요. 포토샵으로 작업한 것만큼 깔끔하진 못하지만 비교적 손쉽게 대상을 지울 수 있습니다. 지우려는 대상보다 조금 여유롭게 그림 조각을 선택하는 것이 포인트인 것 같습니다.
2-1. 자동선택으로 스티커 만들기
그림판3D에서 열기 → 파일 찾아보기로 스티커로 만들고 싶은 그림 파일을 엽니다.
상단의 두 번째 줄에 있는 메뉴바에서 [자동선택]을 클릭함다.
파란색 상자가 나오면 흰색 포인트를 스티커로 만들고 싶은 대상만 포함되도록 합니다.
[다음]을 클릭합니다.
놓친 영역이 있다면 [추가]를 선택한 후 그림 조각 주변에서 선을 그어 추가하고
엉뚱한 영역이 포함되었다면 [제거]를 선택한 후 그림 조각의 해당 부분에서 선을 그어 제거합니다.
[완료]를 클릭합니다.
(참고: 여기서는 [배경 자동 채우기]에 체크를 하든 안 하든 별 차이가 없습니다.)
캔버스에서는 3D선택영역 상자가 만들어지고 오른쪽에는 3D선택영역 설정 메뉴가 뜹니다.
오른쪽 3D선택영역 메뉴에서 [스티커 만들기]를 클릭합니다.
오른쪽 스티커 설정 메뉴에서 스티커 불투명도 100%, 타입은 매트로 하고
캔버스 창으로 가서 활성 중인 네모 상자의 체크(커밋)를 클릭합니다.
오른쪽 스티커 창의 [나만의 스티커 선택] 폴더에 스티커가 추가된 것을 확인할 수 있습니다.
[나만의 스티커 선택] 폴더에 추가된 스티커를 클릭하면 캔버스 창의 그림 파일에 바로 적용할 수 있도록 활성 네모 상자가 뜨는데 커서가 십자 모양으로 바뀌는 지점에서 클릭→드래그→드롭하여 원하는 위치에 배치한 후 체크(커밋)를 클릭하면 그림에 적용됩니다.
2-2. 스티커를 파일로 만들어 두고두고 사용하기
2-1의 방법으로 [나만의 스티커 선택] 폴더에 스티커를 여러 개 만들어 둡니다. (하나씩 만들어도 됩니다)
최상단 메뉴 → 새로 만들기를 클릭합니다.
[작업을 저장하시겠습니까?]라는 질문이 나오면 [저장하지 않음]을 클릭합니다.
(참고: 이건 현재 스티커를 오려내고 있는 원본 파일에 변경사항을 저장하겠냐는 뜻이므로 저장하지 않는 것이 좋습니다. 원본이 필요할 때가 있으니까요.)
상단 두 번째 줄 가운데에 점 세 개(…)가 있습니다. (마우스 오버를 하면 [다른 옵션 보기]라고 뜹니다.)
점 세 개(…)를 클릭하고 [캔버스 옵션]을 클릭합니다.
[투명한 캔버스]를 [켬]으로 두고 캔버스 크기를 조정합니다.
(참고: 저는 보통 너비×높이를 200px×150px 또는 300px×200px 정도로 설정합니다. 원하는 사이즈로 조정하세요.)
상단 메뉴에서 [스티커]를 클릭하고 [나만의 스티커 선택] 폴더에서 스티커를 하나 선택합니다.
클릭하면 캔버스 창에서 활성 중인 네모 상자가 뜨는데, 스티커 크기가 캔버스 크기보다 더 큰 경우에는 흰색 포인트를 클릭→드래그→드롭해서 스티커가 캔버스 안에 들어오도록 크기를 조절합니다.
(참고: 캔버스 사이즈를 여유롭게 500px×500px 정도로 설정한 후 스티커를 붙이고 [자르기]를 사용하여 여백을 잘라내도 됩니다.)
활성 중인 네모 상자의 체크(커밋)를 클릭합니다.
최상단 메뉴 → 다른 이름으로 저장 → 파일 형식 선택에서 [이미지]를 클릭합니다.
저장하기 팝업창이 뜨면 저장할 위치를 설정하고 파일 이름을 말풍선1, 말풍선2 등으로 알아보기 쉽게 정하고 저장합니다.
(주의: 저장할 때 파일 확장자를 png로 지정해 주어야 투명한 배경이 적용됩니다. jpg 아님!)
새로 만들기부터 과정을 반복해서 오려둔 스티커를 각각의 png 파일로 만들어둡니다.
(참고: 오른쪽 상단의 [실행취소]를 눌러 텅 빈 캔버스로 만든 후 다른 스티커를 적용하는 방식으로 해도 됩니다.)
윈도 탐색기로 해당 위치에 가보면 이렇게 만들어둔 스티커 파일들을 확인할 수 있습니다.
어떤 그림을 편집할 때 스티커 → 나만의 스티커 선택에서 [+ 스티커 추가]를 클릭하여 스티커 파일들을 불러올 수 있습니다.
잘 활용하면 개인 블로그 로고도 만들 수 있습니다.


다음에는 그림판3D에서 3D 텍스트 만들기에 대해 포스팅하겠습니다.
'Informative' 카테고리의 다른 글
| 무료 번역툴 오메가티에서 사용할 나만의 사전 만들기 (2) | 2025.04.07 |
|---|---|
| 그림판3D에서 입체 글자 만들기 (0) | 2020.08.21 |
| 포토샵 없을 땐 그림판 3D로 무료 이미지에 글자 넣기 (0) | 2020.06.29 |
| 구글과 네이버 검색엔진에 티스토리 사이트맵 등록하기 (0) | 2020.05.31 |
| 전원 버튼 없이 스마트폰 깨우는 방법 (34) | 2020.04.02 |