티스토리 하단에 맨 위로 가는 TOP버튼을 만들자 (이미지 파일 필요 없음)
포스팅 글이 길면 다시 상단으로 스크롤해서 올라가는 것도 쉽지 않을 때가 있죠. 그래서 스크롤하지 않고도 맨 위로 올라갈 수 있는 이미지를 화면 오른쪽 하단에 많이 달기도 하는데, 버튼을 활용한 설명은 없는 것 같네요.
초보자들은 이미지를 첨부하고 링크를 거는 것도 헷갈리고 어려울 수 있어서 더 간단하게 TOP버튼을 만드는 방법을 알려드릴게요. 티스토리 왓에버 스킨을 활용하는 방법입니다.
왓에버 스킨 하단에 TOP버튼 만들기
먼저 [배너출력] 플러그인을 활성화시킵니다.
- 블로그관리 화면에서 [플러그인] 메뉴 클릭
- 플러그인 중에서 [배너출력] 선택 -> 적용

- 다시 블로그관리 메뉴 중에서 [꾸미기] -> [사이드바] 클릭
- 기본 모듈 중에서 [[플러그인] HTML 배너출력] 옆에 있는 + 클릭
- 사이드바 1, 사이드바사이드바 2, 사이드바 3 중 원하는 곳에 넣어 줌
- 오른쪽 칸에 [[플러그인] HTML 배너출력]이 나타남

- [[플러그인] HTML 배너출력]에 마우스를 갖다 대면 [편집]이 나옴. 클릭
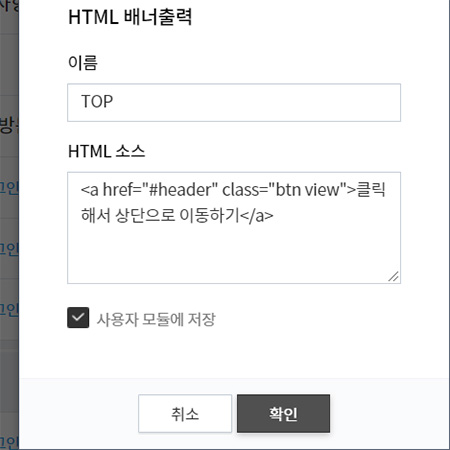
- 편집 창이 뜨면 [이름]에는 '탑으로', '맨위로', 'TOP' 등등 입력
- [HTML 소스]에는
<a href="#header" class="btn view">클릭해서 상단으로 이동하기</a>을 넣어줌. ‘클릭해서 상단으로 이동하기’ 문구는 본인의 입맛대로 적으면 됨.

- [사용자 모듈에 저장]을 체크하고 [확인] 클릭
- [미리보기]를 해 보고 마음에 들면 [변경사항 저장] 클릭
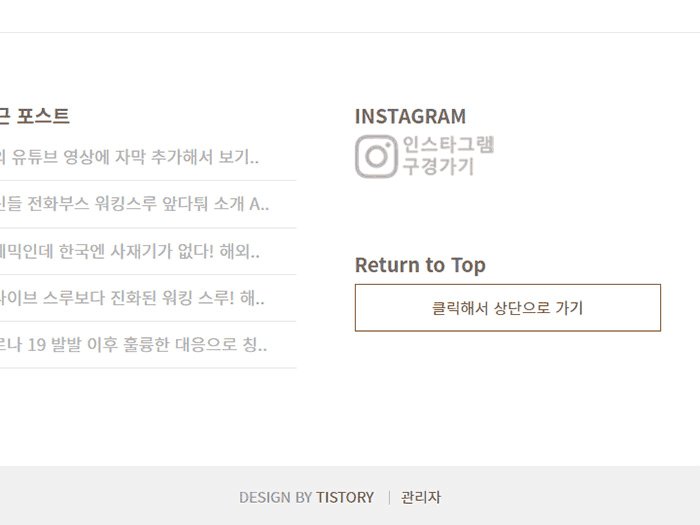
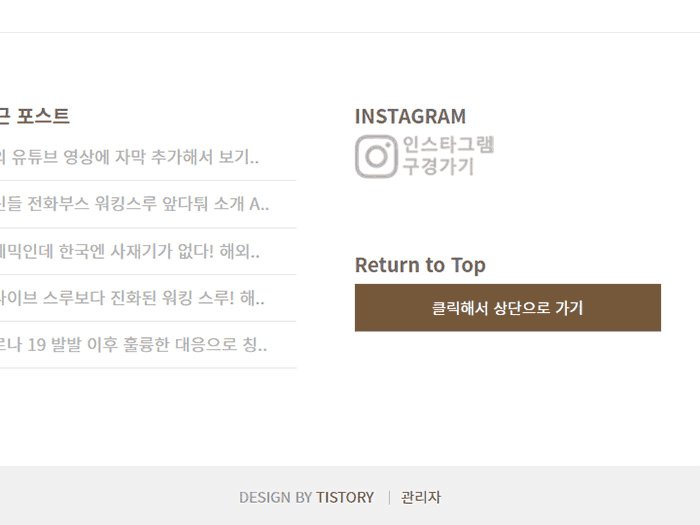
결과 확인하기

초간단 TOP버튼 만들기가 끝났습니다. 짝짝짝~
이렇게만 해도 기능에는 문제가 없지만 디자인에 예민한 분들은 버튼 안에 있는 →모양이 거슬릴 수 있습니다. ↑이었으면 좋으련만 아무래도 방향이... ㅠㅠ 그럼 다음 글에서는 아예 →를 없애보도록 하겠습니다.
다음 포스팅에 계속~
왓에버 스킨 버튼 안의 → 없애는 방법
2020/03/31 - [Useful information] - 왓에버 스킨 버튼 안의 화살표 없애기
'Informative' 카테고리의 다른 글
| 구글과 네이버 검색엔진에 티스토리 사이트맵 등록하기 (0) | 2020.05.31 |
|---|---|
| 전원 버튼 없이 스마트폰 깨우는 방법 (34) | 2020.04.02 |
| 왓에버 스킨 버튼 안의 화살표 없애기 (0) | 2020.03.31 |
| 남의 유튜브 영상에 자막 추가해서 보기 - 크롬 확장프로그램 방법 (2) | 2020.03.27 |
| 왓에버 스킨 하단에 심플한 카테고리 리스트 추가하기 (1) | 2019.08.05 |